- Création site Internet
- > Articles Techniques
- > Web Design
- > theme-color - Personnalisation des couleurs du navigateur

theme-color - Personnalisation des couleurs du navigateur
vendredi 11 mars 2016, par
Avec la forte augmentation des usages d’Internet sur mobile, il n’est pas étonnant de voir apparaître de la personnalisation de la navigation sur ces supports.
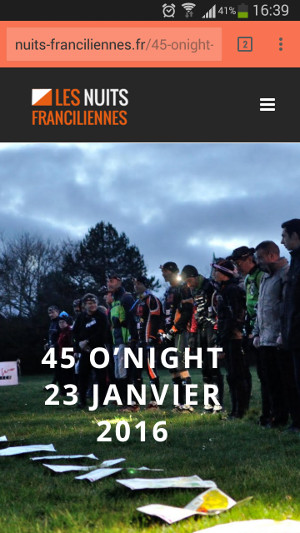
Vous aurez probablement remarqué depuis quelque temps l’apparition de couleur dans la bar d’adresse de votre navigateur mobile, aussi bien Chrome que Safari. Il existe d’autres paramètres sur lesquels jouer, mais nous traiterons ici de cet élément.
 L’astuce est assez simple, il suffit d’ajouter un meta theme-color dans l’entête de votre page Web. Donc à l’intérieur de la balise
L’astuce est assez simple, il suffit d’ajouter un meta theme-color dans l’entête de votre page Web. Donc à l’intérieur de la balise
Cette meta a intégré le standard HTML qui n’est pas encore respecté par tous les navigateur. Personnellement, je n’ai pu constaté le fonctionnement sur Android que sous Chrome.
<!-- Chrome -->
<meta name="theme-color" content="#68cfd0">Pour Windows Phone, il faudra utiliser une autre méta que le standard...
<!-- Windows Phone -->
<meta name="msapplication-navbutton-color" content="#68cfd0">Enfin sur iPhone, vous aurez en plus la possibilité de rendre translucide la barre de statut.
<!-- iOS Safari -->
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent">Voilà pour un petit effet sympa. En cherchant un peu sur le net vous trouverez d’autres personnalisations comme transformer une page Web en Web App en quelques instructions.
Voir en ligne : Pour en savoir plus...